Teaching in New Media
CSDT Project
This exercise gave me a better understanding of how block coding works. I had decided to do the “Tooled Leather” but it was hard to follow and I couldn’t find where I had made an error. I decided to do the “Lakota Quilt” project. This project was much easier to follow and it was better organized.
In terms of coding, I still prefer to use code via P5.js. I find the reference sheet on that site to be very useful. Also, I like how The Coding Train breaks down the functionality of the code. I also prefer P5.js because it can be integrated into websites. However, following along on this step-by-step process I did begin to get a better understanding of how Scratch works.
Vision Map
My vision map is based on a map of my neighborhood. It describes the features of my neighborhood and how you can travel through it. The blocks correspond to locations such as Mustard = my house, Orange = street corner, Green = path, Blue arch = bridge, Light green = other people, Yellow = ball park/field, Brown = muddy, and Blue fish = drain pipe. I thought it would be interesting to track my movement through this part of the neighborhood while walking the dog.
Start on mustard
Move down 1 to orange
Move down 1 to path
Move down one to bridge
Turn to right
Move one across to path
Move one right to field
Move up one to path
Move one left to person
Move one right to path
Move up one to drainpipe
Move one left to path
Move up one to mud
Move one left to bridge
Move down one to path
Move down 1 to orange
Move down 1 to mustard
Shape Grammar
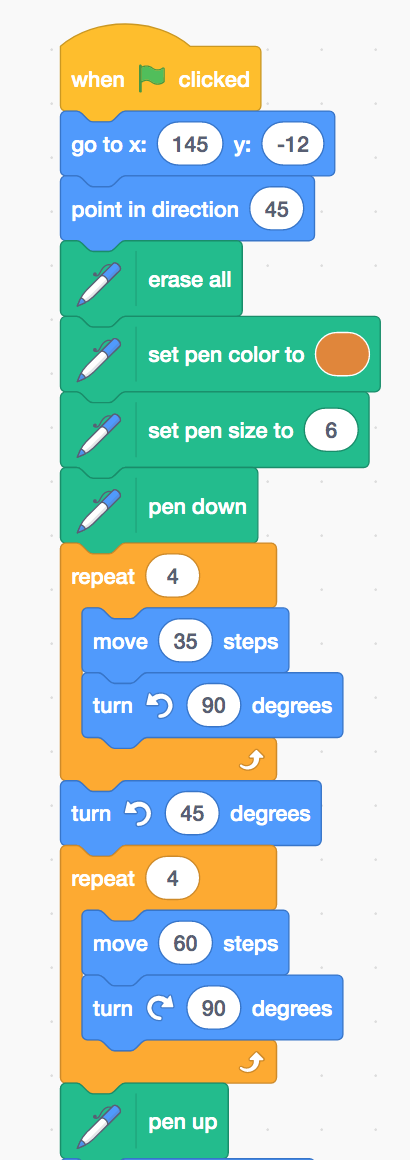
Link to this project in Scratch
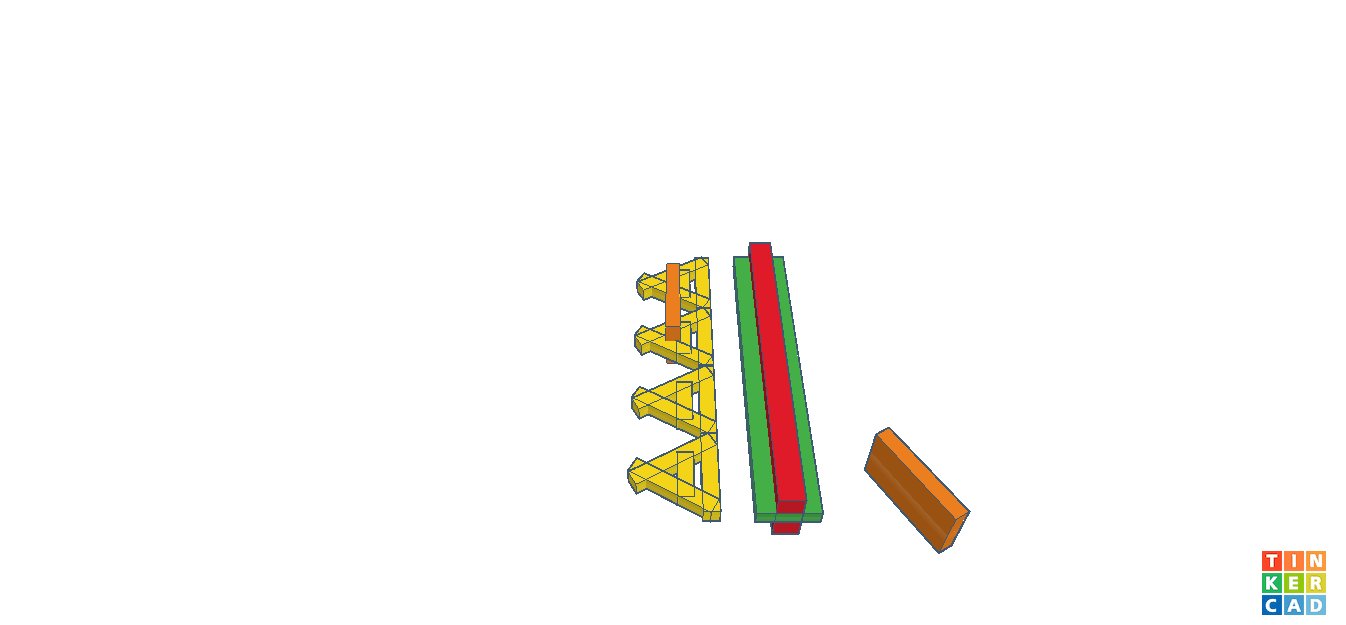
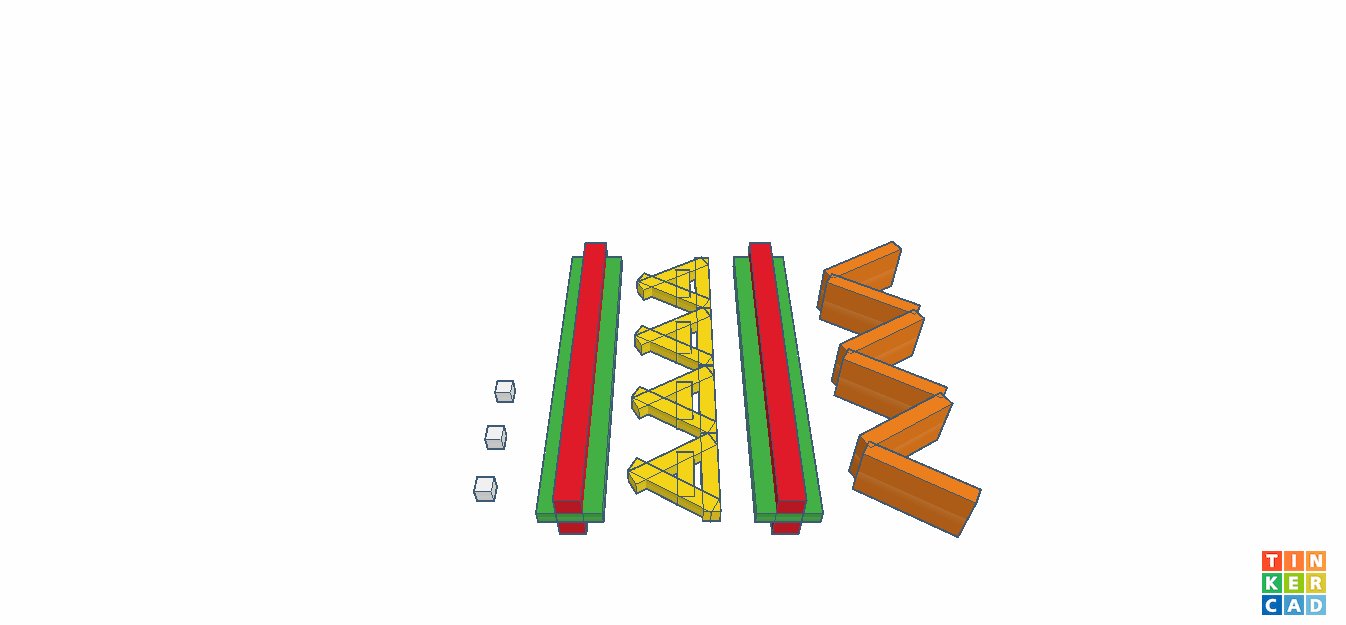
For the “Shape Grammar” project, I used the pen tool in Scratch to draw a serious of polygons. The shapes are mostly squares intersecting with other squares. While experimenting with shapes, I created the stepped shape, which relates to the triangle and squares.
My code is very complex and I know it could be condensed. I started my shape grammar with the orange square/diamond shape to the left. Below is the code that generated that first piece. I need to take a look at variables to simplify the code.
I also tried this project in p5.js but I didn’t like how static it was. I wanted the shapes to draw themselves or appear on screen. I couldn’t find the right code to make that happen.
Shape grammar made me think of the alphabets of different languages and how certain letters follow certain rules. Even amongst the romance languages upside down question mark occurs in Spanish, but not in French, Portuguese, or Italian.
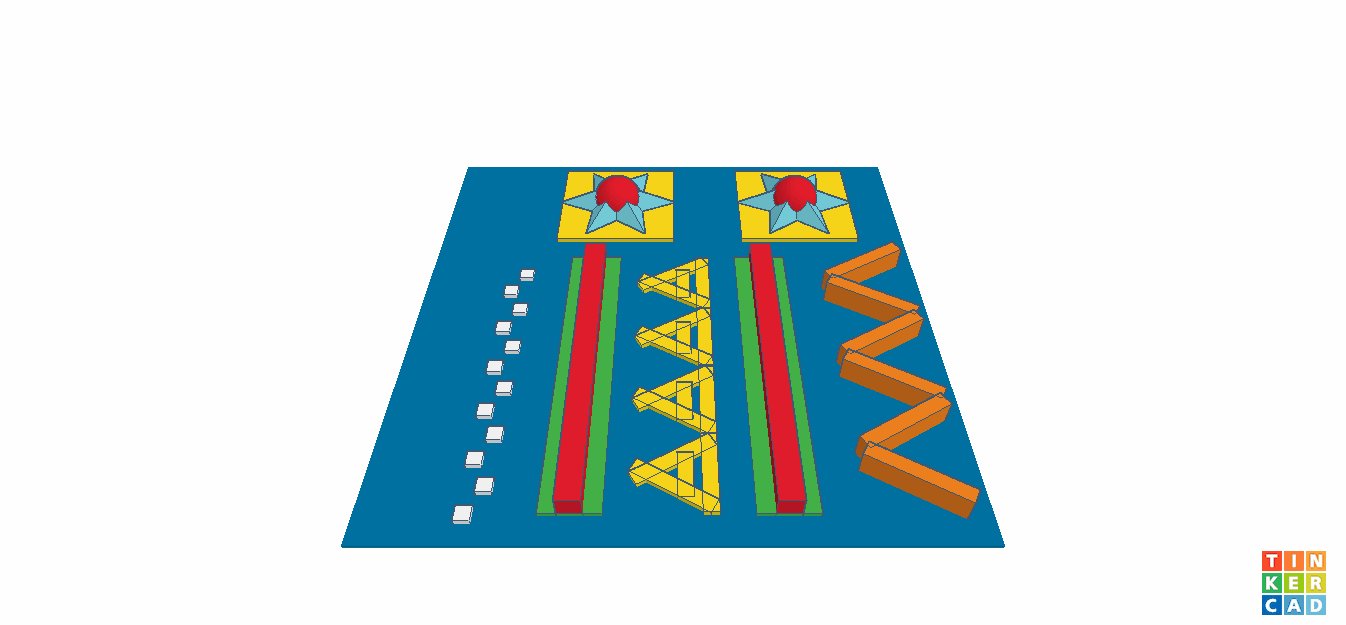
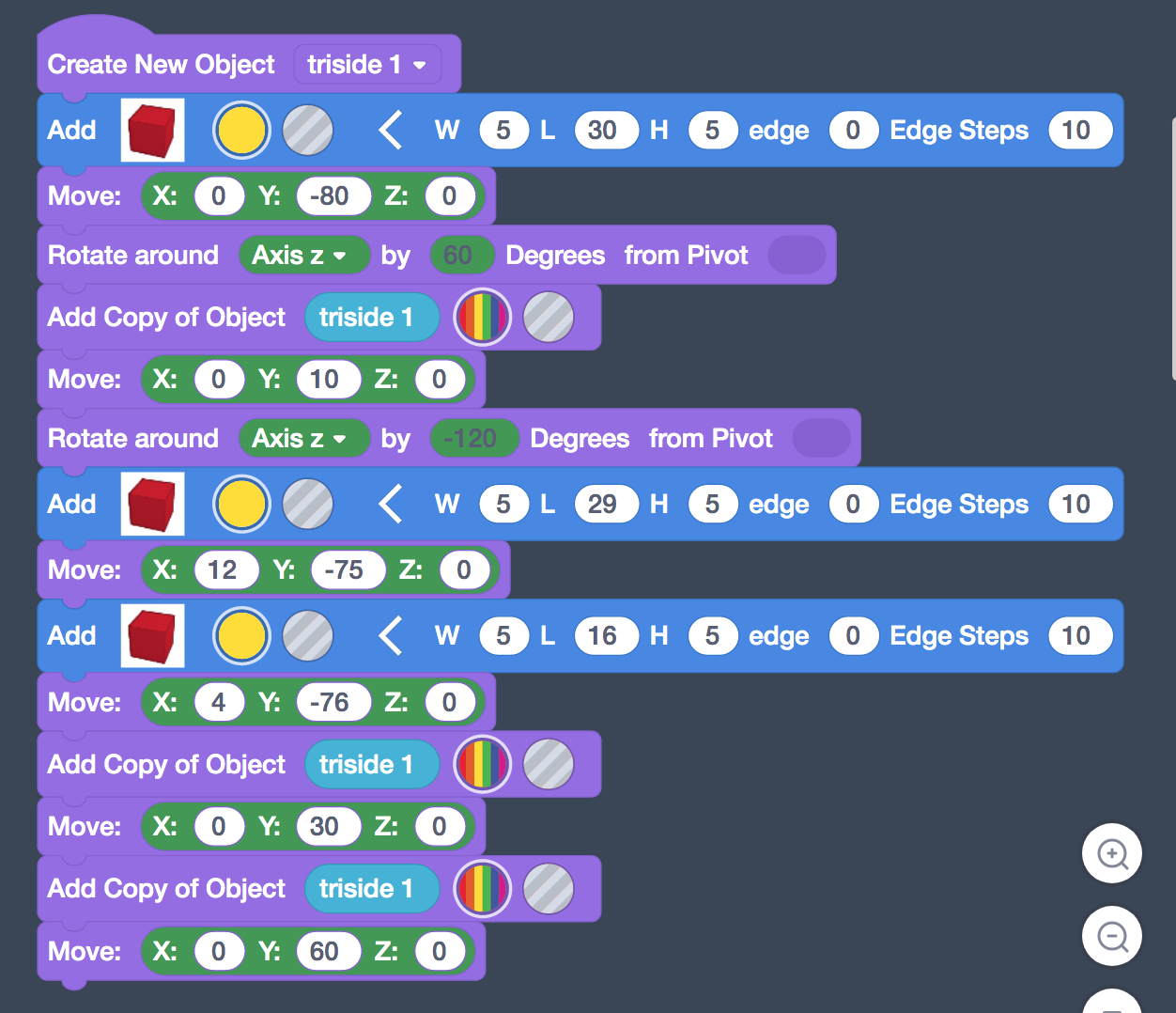
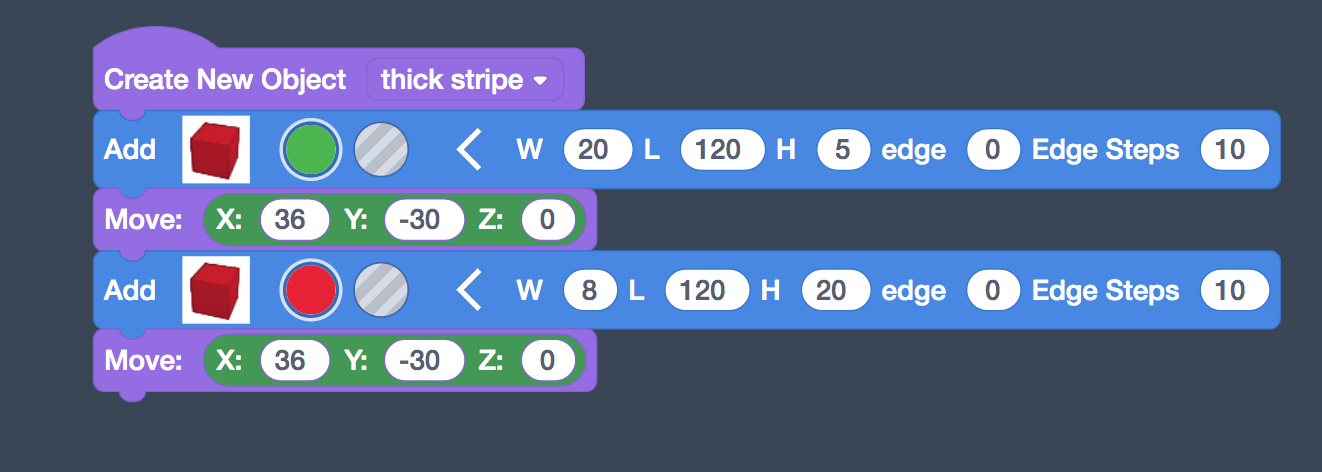
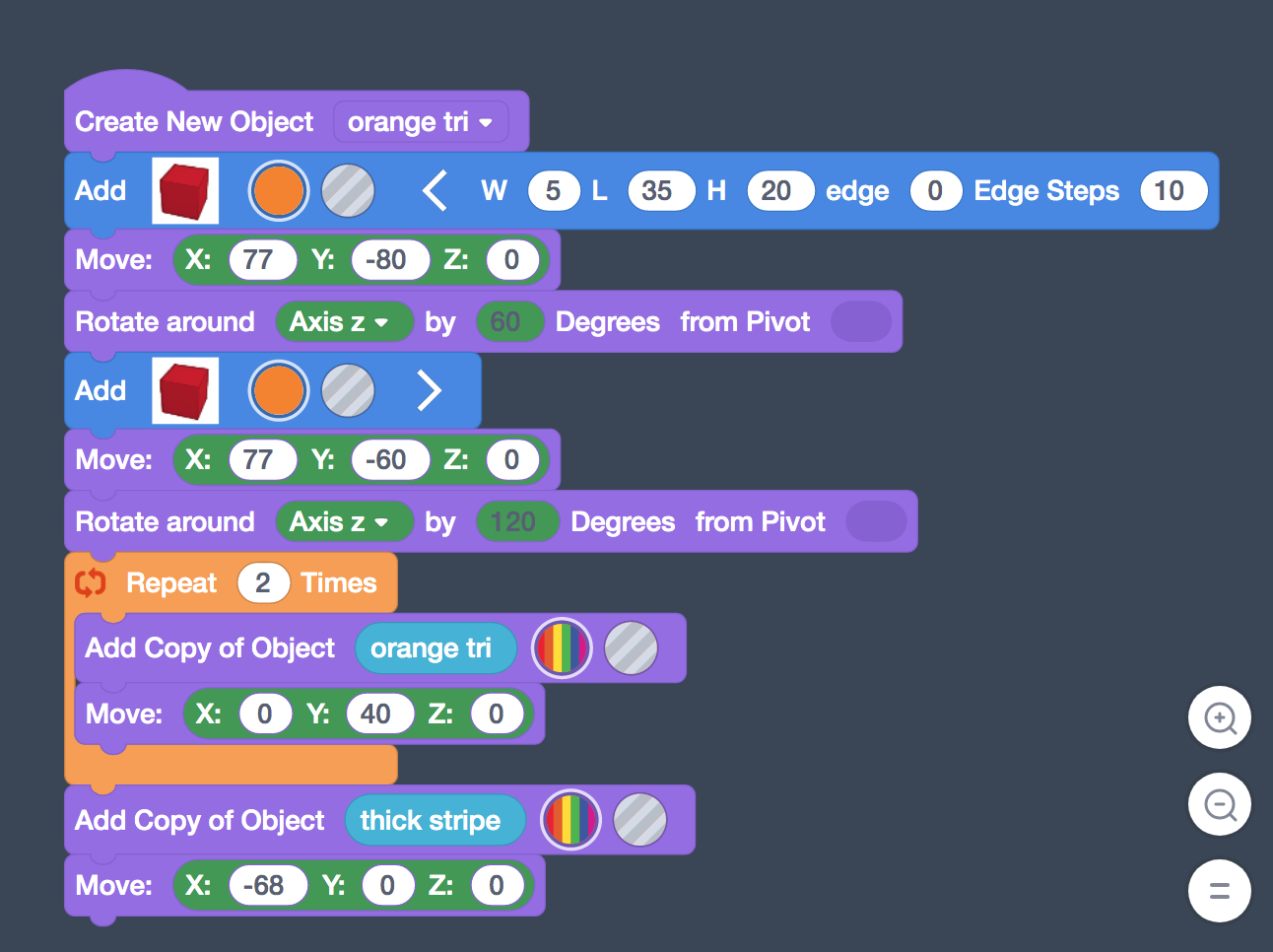
Meaning Making Cultural Artifact
It’s interesting how many cultural artifacts follow geometric patterns. I wasn’t expecting non-representational images to be embroidered on the traditional folk dancing clothes. For some reason I thought floral motifs were used.
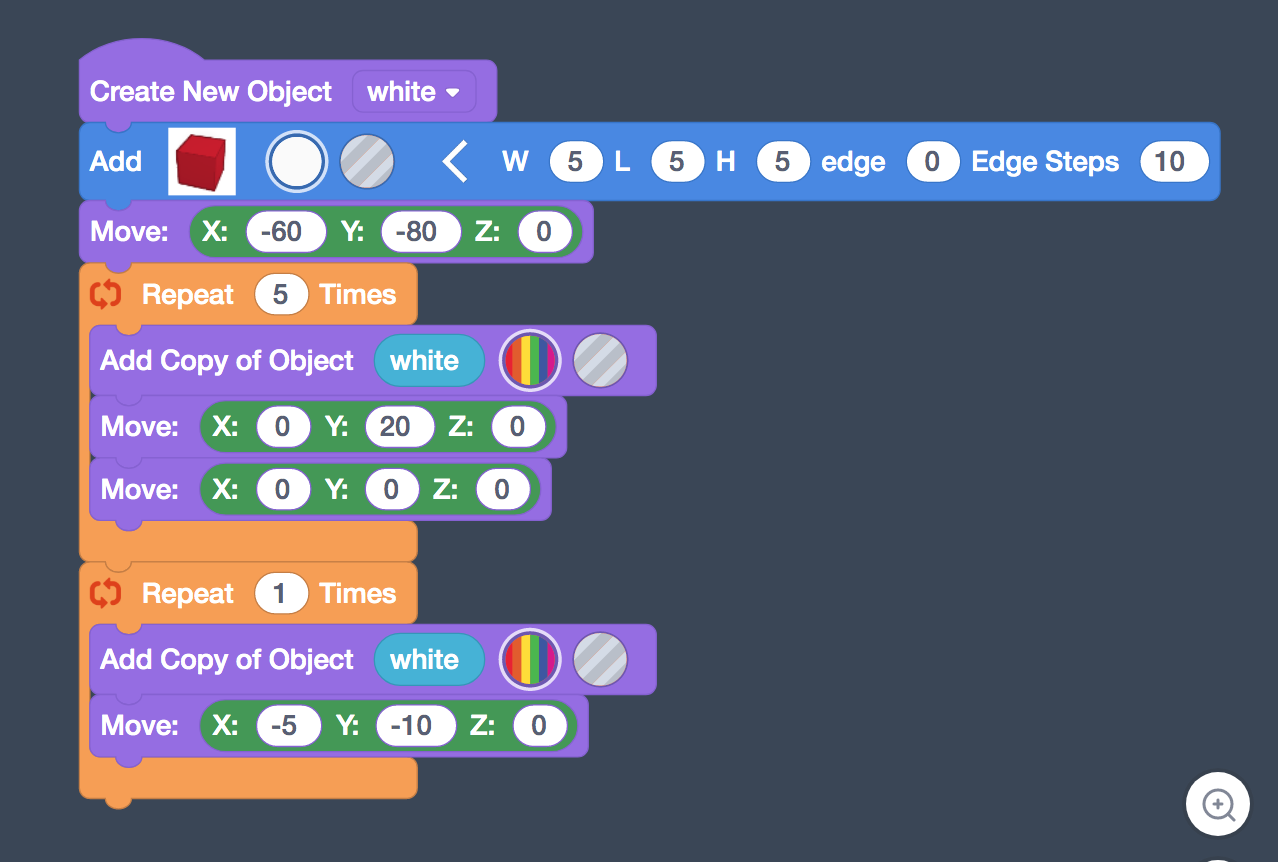
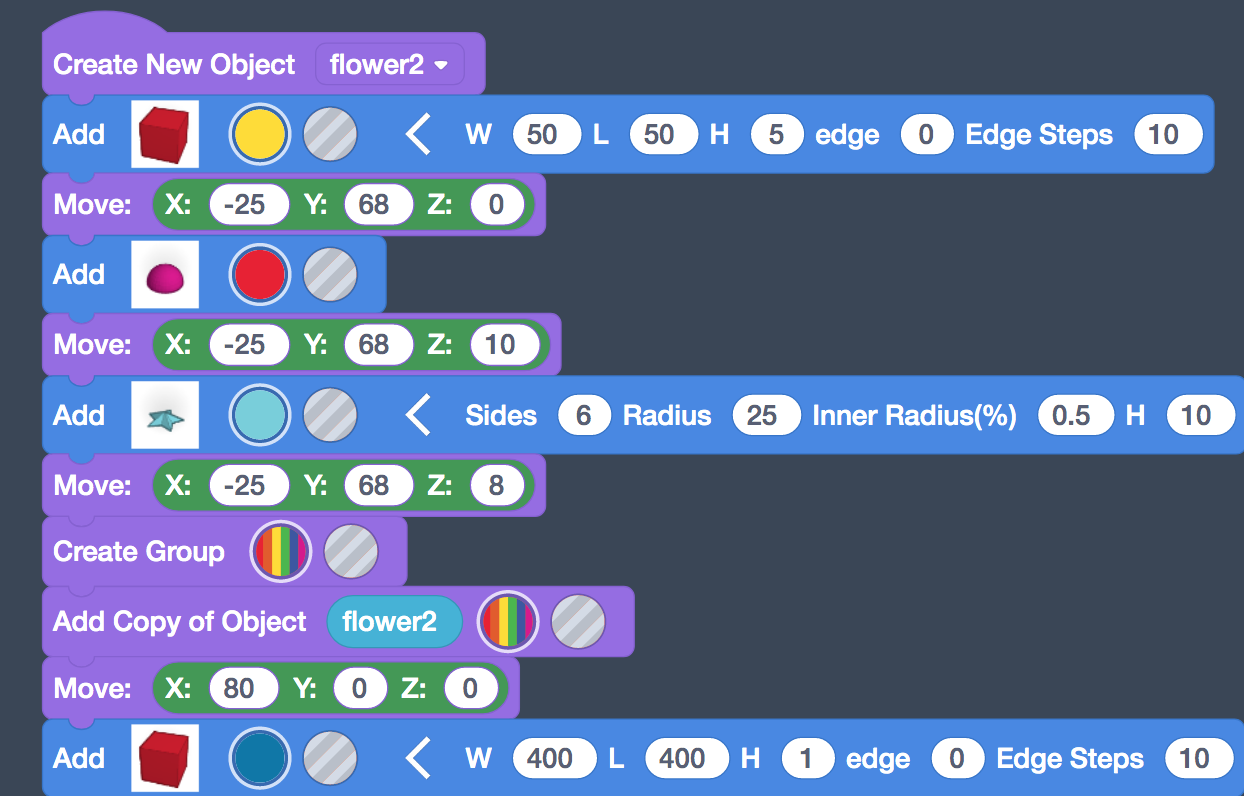
In terms of recreating an embroidery pattern, I really enjoyed using TinkerCode.
Still image of final design.
Inspiration for cultural artifact.
Slide Presentation of the First Two Weeks
I learned a lot in the first two weeks of this class. Actually, I learned a lot after the first hour and a half.
I edited my slide, because life happened and I didn’t have time to fully prepare.
I wanted to reflect on what I learned from three different perspectives. I obviously learned a lot as a student, but throughout the MAT program, I’ve been observing every professor’s teaching style and thinking about what my teaching style and approach might be. Since I’m thinking about teaching digital art at the high school level, I was thinking about how I could teach new media.
I also was inspired by the creative possibilities of new media. My brain defaults to design thinking after many years of working as graphic designer and web designer. But I do appreciate creating art and not being focused on solution-based artwork.
Week 2 Question and Response
What are the basic skills I need to introduce and present new media tools and material as a process in discovering, experimenting and finding new potential for making and appreciating art.
I have always been interested in computers, especially as a tool in the art making process. I feel I have a lot of technical skills that I can already share with students through my experience as a graphic designer and illustrator. For me, I think I would need to hone in on some other skills such as basic coding, exploring fields of new media that I'm less familiar with, and finding ways of engaging students in new technologies.
In the past two weeks, we explored some of the fundamentals of new media through Scratch, Tinker Code and/or other block coding platforms. By introducing P5.js, we began to explore computer thinking. As a teacher, I can see the value of introducing students to these concepts. I also appreciated reading about Lev Manovich’s five principles of new media. I instinctively knew most of the principles but I had never combined them or thought about new media from that perspective.
New media can encompass computer thinking and different creative modes of making. Education has been shifting away from traditional models and learning in a collaborative and interactive environment is helping prepare students for their future. (I loved how naturally our class collaborated by sharing different coding methods via zoom.) As I begin to process what we have learned over the past two weeks, I do begin to see different approaches I could take in teaching computer thinking, creative thinking, and design thinking in new media.
When it comes to introducing new media in a classroom setting, my approach would primarily depend on my students. Teaching is about creating meaningful relationships with students so they can reach their full potential. In order to connect with students, teachers need to consider their age, gender, race, skills, interests, cultures, socioeconomics, and so on. For some students exploring programs similar to Photoshop, Illustrator and After Effects would allow them to work with tools used by creative professionals and begin to think about careers in similar fields. Other students may gravitate to 3D rendering, modeling or animation because of their interests in game design, entertainment or architecture.Still other students could be interested in exploring how code, art and engineering intersect and how they could develop innovative products or apps.
New media provides a lot of tools to explore creative ideas. Just like in any other medium, there is this back and forth creative process of exploration. You test out a tool, then an idea, then a tool, then an idea. Eventually a knowledge base is formed and an artist develops a tool or process to use in their own art practice. This makes me think of TAB (Teaching for Artistic Behavior) and how it could relate to teaching new media. However, I don’t have the teaching experience with TAB or new media arts to visualize how this all could play out. I do think it's an interesting combination.
Whichever approaches are taken, students should be aware of the possibilities of new media art by being exposed and inspired by new media artists. In class, I appreciated how the quilt was used to explain pixels and modularity and how new media artists and traditional cultural artists were juxtaposed according to their differences and similarity. For some it is too easy to focus on technology and forget about the creative, cultural and personal approaches that make technology more human.